
Charlistas y workshops
Conoce a los charlistas de JSConf Chile 2024. Descubre a los expertos en JavaScript y desarrollo web que estarán compartiendo sus conocimientos del 5 al 7 de diciembre en Santiago. ¡Explora sus perfiles y temas!

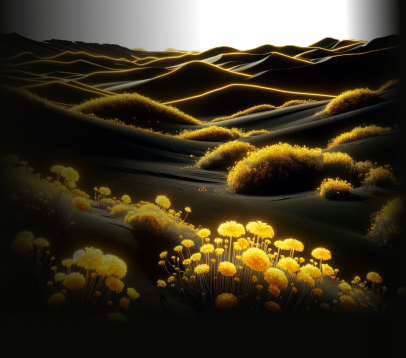
Desierto florido de atacama - Región de Atacama.

Angel Bulnes
 Senior Mobile Engineer
Senior Mobile Engineer 
Boris Belmar

Estefany Aguilar
 Senior Frontend Developer
Senior Frontend Developer 
Francisca Medina
 Líder de un equipo de Front-End
Líder de un equipo de Front-End 
Ignacio Anaya
 Cloud Engineer
Cloud Engineer 
Jo Franchetti
 Developer Advocate
Developer Advocate 
Joel Gomez
 Frontend Developer
Frontend Developer 
Juan Ortiz
 Software Engineer
Software Engineer 
Santiago Bosio
 Lead Software Engineer
Lead Software Engineer 
Leonardo Negreiros
 Senior Frontend Engineer
Senior Frontend Engineer 
Lewis Liu
 Founder
Founder 
Maja Wichrowska
 Software Engineer
Software Engineer 
Miguel Duran
 Ingeniero de Software
Ingeniero de Software 
Nicolas Ávila
 Principal Software Engineer
Principal Software Engineer 
Rita Kozlov
 VP off product
VP off product 
Vanessa Aristizabal
 Senior Web developer
Senior Web developer 
Erick Wendel
 Professional JavaScript Educator
Professional JavaScript Educator 
Marian Villa
 Cofounder & Director
Cofounder & Director 
Dany Fuentes & Jeremy Bogatirsky


Melisa Arenas
 Cloud Solutions Architect
Cloud Solutions Architect